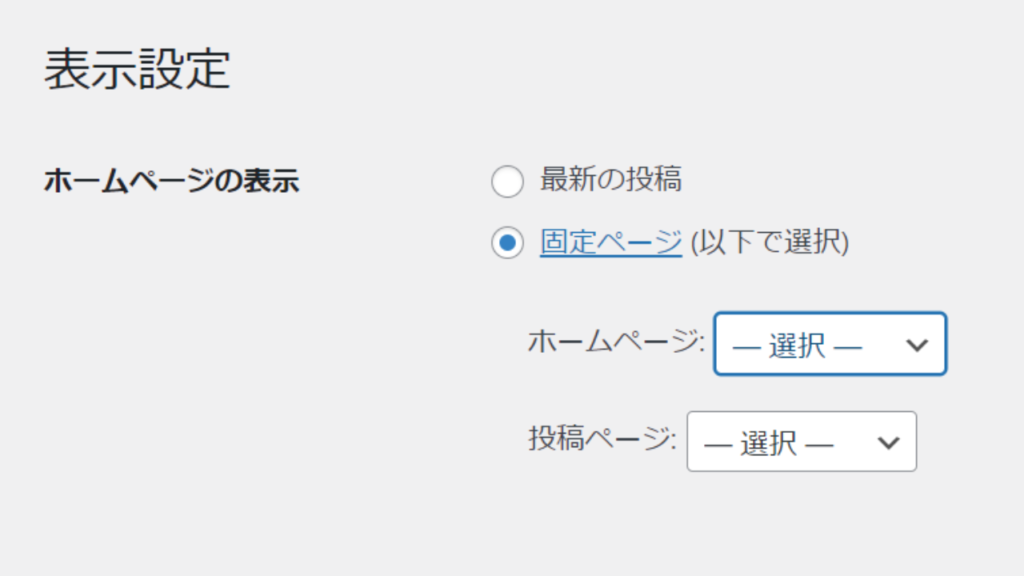
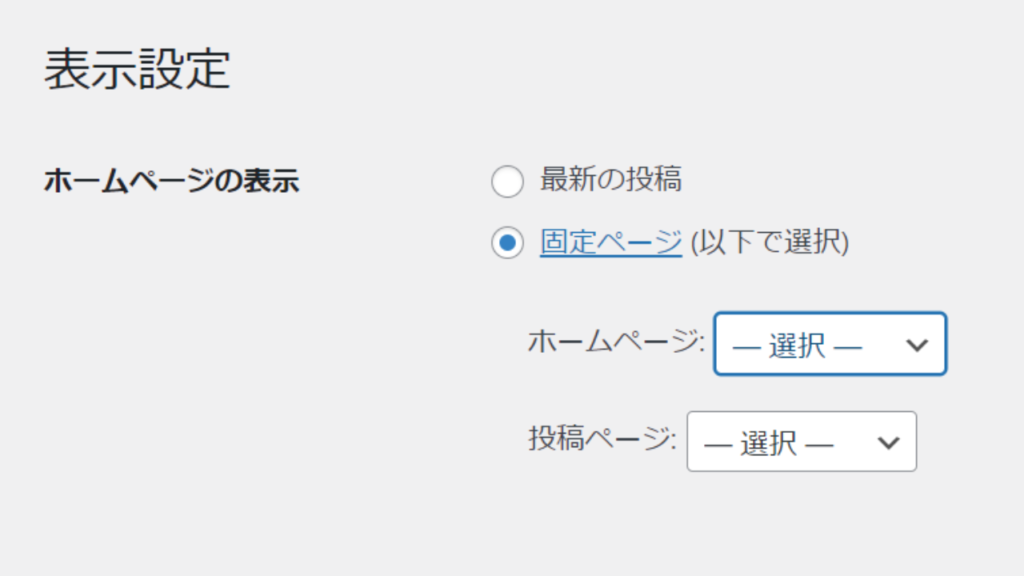
WordPressをホームページとして使いたいなら【設定】→【表示設定】→【ホームページの表示】で【固定ページの選択】
ホームページを作りたいと考えてWordpressをインストールしたら、はじめに必ず上記の設定を行ってください!!!
(私の当初使っていたJIN:Rテーマではテンプレートをインストールした時点で自動でなっていました!)
今回の記事では、【投稿ページ】【固定ページ】の使い分けを通して、【表示設定】の必要性について解説
※現在筆者のWordpress『ひきこもり起業家の日常』はブログ化したいと考え【最新の投稿】がホームページの表示に設定されています。
投稿・固定ページの違い
このふたつのサイト(ブログ型・ホームページ型)を比較してみましょう。
トップページが【最新の投稿】で記事(日付の入っている投稿)が並ぶ
(サイドバーが表示されているケースが多い)
トップページが【ホームページの表示】になっており、サイトを構成する【固定ページ】へのリンクボタンが並んでいる
そもそも、投稿ページと固定ページ違いを認識せず使っているケースが案外多いです(過去の私も…)

↑めちゃくちゃ詳しく書いてある外部サイトを見つけたので、詳しい説明はそちらを参照してみてください。
以下は抜粋したポイントになります♪
・日付が表示される
・カテゴリーで記事内容をわけられる
(むしろ、適切に分けないと読者は探しずらい)
・リンクが無いと存在が隠れてしまう。
(トップページに【メニュー】で並べる必要あり)
・一度作ったら原則は変更しないページに使う
(会社のホームページ化には必須)
いかがでしょう?少しわかりましたか???
実際に操作をしていないと何となくピンと来ない部分かなとは思います。
ホームページ化させたい時の固定ページの使い方
まずはじめに冒頭にも書いた、下記の設定を行ってください!

WordPressをホームページとして使いたいなら【設定】→【表示設定】→【ホームページの表示】で【固定ページの選択】
現在、当サイトで使用しているWordpressテーマ(テンプレート)はSWELL
無料・有料テーマ問わずほとんどのテーマ(初期設定)では【最新の投稿】になっているようです!
ですので、「ホームページとして使いたい」と考える場合は手動で切り替えを必ず行う必要があります!
ブログを書き貯めるだけなら【最新の投稿】のままでOK
前項の説明通り、Wordpresの初期設定では【最新の投稿】になっています。
ですので、ワードプレスでブログを書きたいと考えている場合はそのままでOKになります^^
ただ、記事数が増えれば増えるほど読者にとっては該当記事を探しあてるのが難しくなっていきますので、必ず【カテゴリー】の親子関係(階層化)を設定してあげてくださいね!
↓【カテゴリー】について詳しくは↓記事で解説しています。
どちらのニーズにも対応できるのがWordpress

ボタンひとつで、ブログをメインに考えたページ構成にするのか?
ホームページとして固定ページをメインの構成にしたいのか?
この2つを簡単にボタンひとつで切り替えられるのがWordpressのメリット
ですが、この使い分けを分かってない方って意外と多いです…
ですので本記事では、ざっくりとイメージをつかんでもらえたらと考えまとめてみました^^
もし、ワードプレスでお困りの時はお気軽に30分無料ZOOM相談でご相談くださいね♪





